
Quando su Amazon si leggono recensioni e commenti entusiastici, o come minimo più che positivi, su di un libro tecnico, sorge la curiosità di verificare se tutta questa magnanimità è ben riposta o piuttosto c’è sotto qualcosa di strano e che ci sfugge.
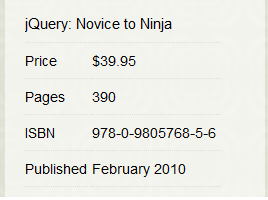
Il libro in questione, abbastanza contenuto come mole (400 pagine) rispetto alla maggioranza dei libri informatici, è di una casa editrice che finora non avevo mai recensito, la australiana SitePoint, specializzata in manuali e testi sul web design e sui linguaggi di scripting (ma non solo).
Gli autori, infatti, sono due sviluppatori web esperti di javascript e jQuery (ovviamente).
Non mi sto a soffermare su cosa sia la libreria jQuery e su come mai è diventata così popolare ed utilizzata nell’ultimo anno, tanto da essere integrata a pieno titolo in Visual Studio 2010, per passare direttamente al libro in quanto tale. Innanzitutto si basa sulla versione 1.4.0, una delle ultime apparse (ora siamo alla 1.4.2) ed è stato stampato a febbraio di quest’anno (è quindi uno dei più recenti in circolazione, se si escludono le “Second Edition” di tanti altri testi).
Non presuppone nel lettore una preventiva conoscenza di jQuery, ma se già ha una conoscenza base di javascript e della programmazione web, tanto meglio (per capirci, non si spiega cosa siano le variabili, i form, i CSS e i tag Html, giusto per fare degli esempi – sono concetti che si danno per assodati).
I capitoli sono 9, affiancati da 3 brevi appendici riportanti la sintassi base di javascript e delle reference varie. A parte il primo, gli altri capitoli sono tutti abbastanza corposi (sulle 40 pagine in media), e richiedono ciascuno una certa dose di tempo per essere letti, e direi che necessitano anche di diverse riletture.
Le immagini sono ben poche, tant’è che la mera lettura – credo – sia abbastanza inutile se non affiancata da tanta pratica direttamente sul pc.
Uno degli aspetti positivi dell’approccio degli autori a jQuery è che pur partendo dalle basi assolute, si arriva a toccare aspetti e sfaccettature piuttosto avanzate, spesso trascurate in altri testi. Un esempio: la validazione dei form; questo è il primo libro, almeno tra quelli che ho consultato, che ne tratta in maniera sufficientemente approfondita.
L’approccio degli autori è molto colloquiale e ben poco formale: purtroppo si riscontrano tante parole ed espressioni inglesi di uso non frequente, rendendo di fatto il libro pienamente comprensibile solo a chi possiede una conoscenza dell’inglese più che buona.
Gli esempi di codice mostrati non sono tanti, ma molto significativi e mai messi lì per caso.
L’indentazione è buona, mentre qualche riserva l’avrei sull’impaginazione e layout.
Innanzitutto, nelle intestazioni di pagina, non viene riportato il capitolo di appartenenza della pagina stessa: aprendo il libro in una pagina qualsiasi, quindi, non c’è modo di sapere in che capitolo si è capitati.
Poi il carattere è un po’ troppo grosso, e le righe risultano troppo spaziate.
Tutto questo conferisce al libro un aspetto “denso”, mentre invece una diversa impaginazione lo avrebbe reso più scorrevole.
Il fatto di avere solo 9 capitoli in circa 400 pagine li rende piuttosto lunghi, come detto. Personalmente, ritrovarmi capitoli lunghi lo trovo un po’ scomodo, dato che non mi riesce di terminare un capitolo intero nell’arco di una serata (ma questo è un parere personale; altri lettori potrebbero invece preferire pochi capitoli ma corposi).
In compenso i concetti spiegati dagli autori sono tanti: basta dare un’occhiata al sommario per rendersene conto.
Se il lettore si impegna e si studia per bene il libro da cima a fondo, alla fine possiederà una conoscenza di jQuery ben superiore alla maggioranza degli sviluppatori web in circolazione.
Questa è la pagina delle Errata
http://www.sitepoint.com/books/jquery1/errata.php
dove ci sono una 15ina di segnalazioni da sistemare prima di procedere con la lettura del libro.
Purtroppo non sono poche, e la maggior parte anche di un certo impatto per la corretta esecuzione del codice.
Sono sempre dell’idea che in questo genere di libri la fase di correzione delle bozze dovrebbe assumere un’importanza fondamentale, e invece spesso è lasciata solo alla buona cura degli autori (che in quanto esseri umani non sono infallibili).
Inserendo il proprio indirizzo mail, e scegliendo se si desidera ricevere o meno le newsletter della SitePoint, si può scaricare un file zippato di poco più di 4 MB contenente sia il codice degli esempi che un file Pdf di ben 151 pagine. All’interno di esse ci sono i capitoli 1, 2 e 7 completi, oltre che a tutta la prefazione, il sommario dettagliato e l’indice analitico. Direi che è un bel regalo, e sarebbe uno spreco non approfittarne.
Oltre tutto il Pdf è a colori, e si apprezza quasi meglio del testo cartaceo (che è in bianco&nero).
Il codice invece risulta ben suddiviso nei vari capitoli, come appare nell’immagine qua sotto.

.
.
E all’interno di ogni cartella rappresentativa del capitolo, ci sono le suddivisioni per paragrafo.
L’immagine qua sotto è relativa al capitolo 3.

E per tutti ci sono il succo è rappresentato da un file .html e un file di script.

PRO
Questo libro può coprire il 90% delle esigenze di conoscenza su jQuery, data la notevole mole di argomenti trattati. Codice scaricabile ben organizzato e comodo da usare e provare.
CONTRO
La parte scritta, tra l’altro molto densa e scritta in un inglese piuttosto colloquiale, potrebbe creare qualche problema a lettori non madrelingua anglosassone (a meno che non conoscano l’inglese alla perfezione). Qualche disattenzione nell’impaginazione del testo, che soffre anche di una certa scarsezza di immagini.
Voto complessivo: 7.5/10
Lettore: Principiante/Intermedio
Summary
Preface
1 – Cap. 1. Falling in Love with jQuery
17 – Cap. 2. Selecting, Decorating, and Enhancing
51 – Cap. 3. Animating, Scrolling, and Resizing
91 – Cap. 4. Images and Slideshows
135 – Cap. 5. Menus, Tabs, Tooltips, and Panels
181 – Cap. 6. Construction, Ajax, and Interactivity
231 – Cap. 7. Forms, Controls, and Dialogs
291 – Cap. 8. Lists, Trees, and Tables
333 – Cap. 9. Plugins, Themes, and Advanced Topics
373 – Appendix A. Reference Material
381 – Appendix B. JavaScript Tidbits
387 – Appendix C. Plugin Helpers
393 - Index

Qua sotto la foto dei 2 autori.

E questo invece è il logo del libro, creato dalla sua casa editrice, la SitePoint.