
Per chi si occupa di web design e/o sviluppa soprattutto per il web (sia in ambito .NET che Java) ci terrei a segnalare la recente uscita
della seconda versione di questo titolo della Murach dedicato a jQuery.
È un pesante tomo di 570 pagine, in formato un po’ più largo del normale, che tratta la versione 2.1.4 di questa libreria javascript a tutto tondo,
prendendo in considerazione anche le “varianti” UI (User Interface) e Mobile, come anche facendo richiami ad Ajax e Json.
Come in tutti gli altri titoli di questa casa editrice americana, la trattazione parte in maniera molto soft (forse troppo, per chi ha già delle basi),
organizzando le necessarie fondamenta su Html 5 e CSS 3, come anche di javascript.
Questo è un dettaglio che differenzia il libro dalla concorrenza, dove si parte subito con jQuery.
Qua, per arrivare a questo argomento, bisogna aspettare il capitolo 5 (dopo ben 150 pagine), ma in questo modo gli autori hanno la certezza che il lettore comprenda appieno questo viene illustrato.
Come anche nell’altro titolo dedicato ad Html 5 (di cui ne avevo parlato qualche mese fa), come ambiente di sviluppo
viene consigliato Aptana Studio 3
(un valido editor completamente gratuito), ma nulla impedisce di utilizzare il proprio software preferito (Visual Studio o perfino Notepad++).
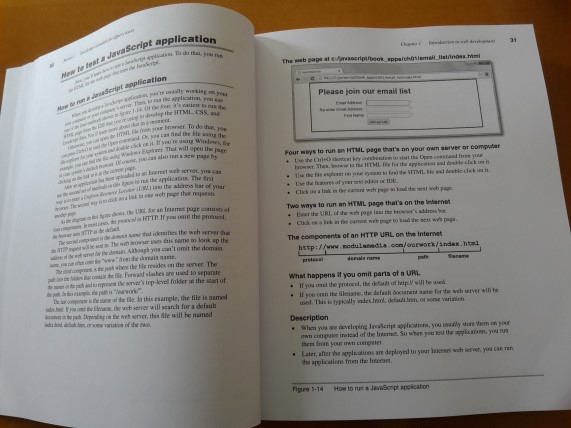
Nulla è cambiato nemmeno sulla tecnica espositiva, caratteristica unica dei libri Murach.
Spiegazioni sulla pagina di sinistra, e codice+immagini+sintesi sul lato destro.
È da rimarcare come questi libri siano sempre scritti utilizzando un inglese assolutamente comprensibile; sembra quasi che gli autori
sappiano che la maggior parte di questi manuali saranno letti da lettori non anglosassoni.
Qua sotto alcuni screenshot di come è realizzato il libro.

Come si vede, sono e rimangono sempre libri in bianco&nero.
Una possibile miglioria, soprattutto quando si tratta di argomenti “grafici”, potrebbe essere l’introduzione del colore,
ma questo penso influirebbe non poco sul prezzo finale (tuttora piuttosto contenuto, considerando la mole).
Qua sotto, invece, si vede come è organizzato il codice.
È sempre perfettamente evidenziato, e le parti su cui prestare attenzione hanno uno sfondo grigio.
Personalmente, però, preferirei che tutto il codice non sia scritto in grassetto (dato che lo “appesantisce” un po’), ma sono gusti personali.
Alcune pagine di sinistra contengono parecchio spazio bianco, come si vede qua sotto.
Mentre qua sotto si vede un’illustrazione.
Il tutto è comunque assolutamente esente da difetti. Non ho trovato il minimo refuso, sia nel testo che nei listati di codice.
Al termine di ognuno dei 16 corposi capitoli sono presenti un breve sommario dei concetti introdotti, e una serie di esercitazioni pratiche
(senza soluzione però).
Come detto si tratta di un manuale “pesante” e spesso, poco pratico da portarsi appresso. Basta vedere la foto qua sotto.
Insomma, per chi non si fa spaventare dalla mole di pagine da leggere, ha tanto tempo e passione per il web a disposizione,
questo manuale dedicato a javascript/jQuery della Murach è assolutamente consigliabile.
Come al solito, avanzo sempre i miei “consigli” alla casa editrice:
maggiore concisione, maggiore numero di domande (anche a quiz) CON risoluzione alla fine di ogni capitolo e,
soprattutto per libri di questo genere, introduzione de colore.
In quanto a cura dei dettagli, correzione delle bozze (per refusi e quant’altro) e layout complessivo delle pagine,
direi che siamo già a posto così.

Sommario
Section 1 JavaScript essentials for jQuery users
Cap. 1 - Introduction to web development
Cap. 2 - A JavaScript subset for jQuery users
Cap. 3 - How to script the DOM with JavaScript
Cap. 4 - How to test and debug a JavaScript or jQuery application
Section 2 jQuery essentials
Cap. 5 - Get off to a fast start with jQuery
Cap. 6 - How to use effects and animations
Cap. 7 - How to create and use jQuery plugins
Cap. 8 - How to work with forms and data validation
Cap. 9 - How to use the DOM manipulation and traversal methods
Section 3 jQuery UI essentials
Cap. 10 - Get off to a fast start with jQuery UI themes and widgets
Cap. 11 - How to use jQuery UI interactions and effects
Section 4 Ajax, JSON, and APIs
Cap. 12 - How to use Ajax, JSON, and Flickr
Cap. 13 - How to use the API for Google Maps
Cap. 14 - How to use the HTML5 APIs
Section 5 jQuery Mobile
Cap. 15 - Get off to a fast start with jQuery Mobile
Cap. 16 - How to enhance a jQuery Mobile website