La Murach ha da un paio di mesi reso disponibile la nuova edizione (la terza) del suo manualone su HTML 5 e CSS 3,
integrandogli tutte le ultime novità delle specifiche.
È un libro che rispecchia tutti gli altri titoli di questa casa editrice, ovvero:
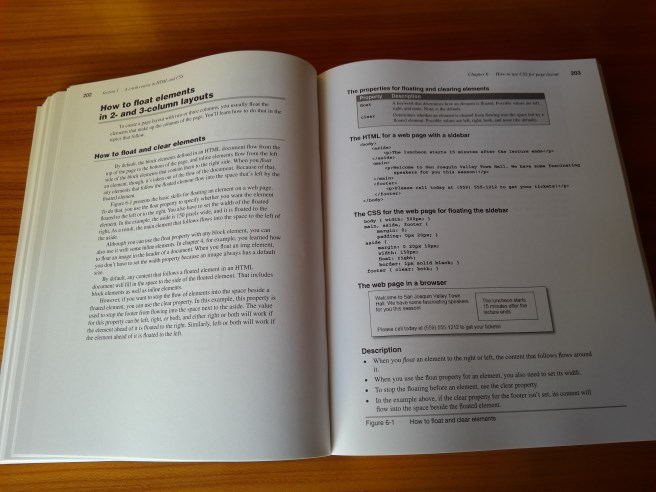
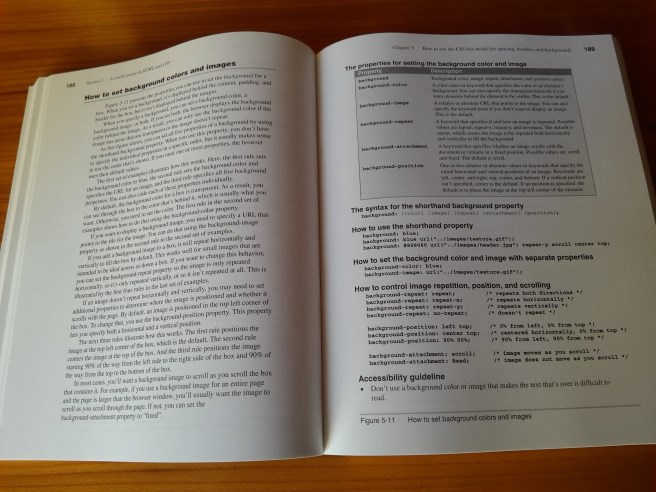
- Layout sdoppiato: lato sinistro testo e teoria, lato destro esercizi e spiegazioni rapide e riassuntive.
- Grande focus sulla pratica attraverso i numerosi esercizi proposti al termine di ogni capitolo.
- Attenta scelta dei vocaboli inglesi per renderlo il più possibile comprensibile anche dai lettori non madrelingua anglosassone
(è infatti uno dei manuali informatici inglesi più comprensibile in assoluto).
- Estrema cura e attenzione ai dettagli: è praticamente impossibile trovare un refuso.
- Negli esempi di codice vengono evidenziati (con sfondo grigio) le parti nuove o su cui va focalizzata l’attenzione.
- Codice sorgente scaricabile ottimamente organizzato.
In questa edizione del libro, come ambiente di sviluppo viene consigliato l’uso di Aptana Studio 3, un valido editor open source.
L’appendice e tutto il capitolo 2 servono appunto per farne prendere pratica al lettore.
Ovviamente ognuno può usare l’editore che preferisce. Io personalmente preferisco restare in Visual Studio 2015,
così utilizzo un editor solo per tutto (anche se il peso, in quanto a risorse hardware, non è paragonabile tra i due prodotti).
La realizzazione tecnica a “doppia pagina” – per chi ancora non la conosce, e come in queste immagini qua sotto.


Al termine di ogni capitolo c’è un riassunto sintetico, un riepilogo delle parole chiave e tutta
una serie di esercitazioni da portare a termine (senza soluzione).
Gli argomenti trattati sono vasti; si parte dalle basi di web design per passare poi ad HTML e ai fogli di stile CSS.
Ci sono anche 3 capitoli dedicati a jQuery (nella versione 2.1.3), come anche a jQuery Mobile e ai plug-in.
Il tutto preceduto da un’infarinatura di javascript (che per chi si occupa di siti web serve sempre).
Non si diventerà espertissimi in questi ultimi argomenti, ma la trattazione offerta è anche un po’ di più di una leggera infarinatura.
Tra i possibili “contro” che potrei imputare a questo comunque ottimo manuale, farei rientrare il peso.
Basta guardare qua sotto.
Quasi 1,7 kg lo rendono veramente poco trasportabile, e la sua ideale posizione è sulla scrivania accanto al pc (difficile anche da leggere a letto).
Lo spessore è notevole e il formato è leggermente più ampio degli altri libri in commercio.
Inoltre, alcuni lettori che già masticano questi argomenti, potrebbero trovarlo un po’ troppo discorsivo e prolisso,
tant’è che ognuno dei 19 corposi capitoli di cui è composto questo libro richiede un enorme tempo di lettura.
Forse, una maggiore concisione avrebbe giovato.
Rimane comunque un validissimo manuale, veramente molto completo e ben realizzato.
Qua sotto i dettagli del libro.

Qua sotto i sommario.
Table of contents
Section 1 - A crash course in HTML and CSS
3 - Chapter 1 - Introduction to web development
45 - Chapter 2 - How to code, test, and validate a web page
85 - Chapter 3 - How to use HTML to structure a web page
123 - Chapter 4 - How to use CSS to format the elements of a web page
167 - Chapter 5 - How to use the CSS box model for spacing, borders, and backgrounds
201 - Chapter 6 - How to use CSS for page layout
239 - Chapter 7 - How to work with lists and links
281 - Chapter 8 - How to use Responsive Web Design
Section 2 - More HTML and CSS skills as you need them
321 - Chapter 9 - How to work with images
347 - Chapter 10 - How to work with tables
371 - Chapter 11 - How to work with forms
429 - Chapter 12 - How to add audio and video to your website
455 - Chapter 13 - How to work with fonts and printing
475 - Chapter 14 - How to use CSS3 transitions, transforms, animations, and filters
Section 3 - JavaScript and jQuery for the non-programmer
497 - Chapter 15 - How to use JavaScript and jQuery to enhance your web pages
531 - Chapter 16 - How to use jQuery UI and jQuery plugins to enhance your web pages
557 - Chapter 17 - How to use jQuery Mobile to build mobile websites
Section 4 - How to design and deploy a website
601 - Chapter 18 - How to design a website
637 - Chapter 19 - How to deploy a website on a web server
Resources
657 - Appendix A - How to set up your computer for this book
667 - Index