
Una pur discreta conoscenza dell’HTML5, oggi come oggi, è a dir poco necessaria, a maggior ragione per chi sviluppa applicazioni web o è un (come si dice) “front-end-ista”.
E soprattutto la sua importanza aumenterà esponenzialmente dopo l’uscita della versione finale di Windows 8, piattaforma su cui lo sviluppo si baserà essenzialmente su HTML5 e JavaScript (come osservato nelle ultime sessioni video presenti su Channel9).
La Mondadori Informatica ha tradotto quindi il libro “Introducing HTML5” pubblicato dalla New Riders nel 2011 e scritto da 2 autori molto esperti, di cui uno sviluppatore presso la Opera Foundation (quella del browser), Bruce Lawson e Remy Sharp.
È un testo molto maneggevole: sono poco più di 200 pagine, con tanto spazio libero (a destra e sinistra del testo).
Purtroppo l’edizione in mio possesso è la prima che è stata pubblicata, ed è stata seguita da una seconda a distanza di pochi mesi (da aprile a ottobre del 2011).
Non ho questa ultima versione, e quindi le mie impressioni si basano sulla prima edizione del libro.
Per quanto ho potuto apprezzare, si tratta di un buon excursus su quanto offre HTML 5 agli sviluppatori front-end, con tante note, tanti commenti e non poco codice da provare.
Gli autori non consigliano né un editor particolare per scrivere gli esempi, né si soffermano su quale sia il browser migliore da utilizzare (giustamente), anche se ci tengono a rimarcare le differenze di comportamento tra Internet Explorer e gli altri.
Da tenere presente, però, che loro stanno utilizzando la versione 8 di IE, quella disponibile all’epoca della scrittura del libro (inizi del 2011), quindi alcuni aspetti potrebbero essere diversi ai giorni attuali.
Indubbiamente, per chi non ha ancora avuto modo di vedere cosa offre HTML 5, le novità introdotte sono parecchie. Mi hanno interessato, in particolare, le nuove API per la creazione di form di inserimento dati, con tanto di validazione dei dati immessi. In questo modo si possono quasi bypassare i consueti controlli ASP.NET.
Altri interessanti argomenti sono i canvas per la grafica (su cui si potrebbe scrivere un libro intero), audio/video e la geolocalizzazione.
Il problema, però, rimane l’effettiva implementazione delle specifiche nei vari browser.
Nelle prove che ho fatto solo Opera riesce a renderizzare correttamente quasi tutti i nuovi tag: gli altri browser (Firefox, Chrome e IE) non lo fanno.
Questo è un problema non da poco, meglio tenerne conto.
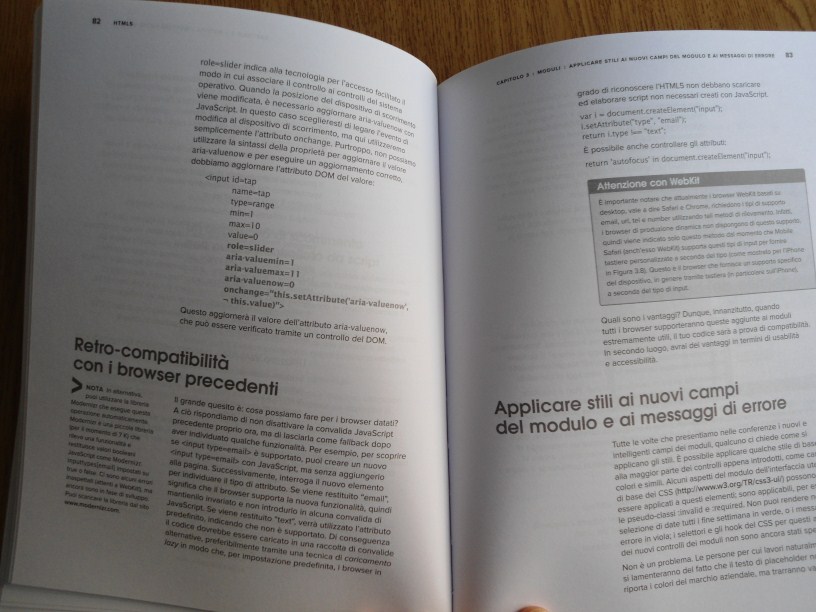
L’impaginazione della Mondadori Informatica è particolare, come si vede da questa immagine.

C’è tanto spazio a sinistra, che riduce non poco lo spazio disponibile per gli esempi di codice, che quasi sempre hanno un ritorno a capo al loro interno. Questo aiuta poco la leggibilità del codice.
Il font, poi, presumo sia un Arial (comunque di tipo “senza grazie”). Personalmente preferisco un Times New Roman, che trovo molto più leggibile.
Ci sono diversi box, con sfondo grigio, dove gli autori approfondiscono gli argomenti o riportano informazioni curiose o storiche.
All’inizio di ogni capitolo è riportato il nome dell’autore che lo ha scritto, come si vede da questa altra immagine.

Diciamo che i due autori si sono equamente divisi i compiti.
Non ci sono esercizi da completare né domande di riepilogo a quiz alla fine dei capitoli, ma un semplice riassunto finale. Gli esercizi proposti sono comunque in buon numero, pronti da provare.
Io li ho provati in Visual Studio 11 Beta Ultimate senza nessun problema, se non appunto il fatto che solo Opera riesce a renderizzarne la maggior parte.
La traduzione è buona, non ho trovato nemmeno un refuso, ed è corretta la scelta di lasciare nel formato originale alcuni termini che non andrebbero tradotti.
Consiglio di scaricarsi il capitolo di esempio dal sito della Mondadori Informatica, che è il quarto, “Video e audio”, di 24 pagine. Così ci si fa subito un’idea se le caratteristiche di questo libro possono fare al caso proprio.
Su Amazon Italia questo libro costa attualmente poco più di 26 euro (corposo sconto del 25% sul prezzo di copertina).

Qua sotto i dettagli del libro ed il sommario.

Sommario
Introduzione
1 - Capitolo 1 Struttura principale
23 - Capitolo 2 Testo
67 - Capitolo 3 Moduli
91 - Capitolo 4 Video e audio
115 - Capitolo 5 Canvas
141 - Capitolo 6 Archiviazione dei dati
163 - Capitolo 7 Offline
175 - Capitolo 8 Trascinamento della selezione
187 - Capitolo 9 Geolocalizzazione
197 - Capitolo 10 Messaggi, worker e socket
217 - Indice analitico