Della casa editrice Person Education, filiale italiana dell’omonima statunitense, non ho mai avuto modo di leggere libri. Dato che a catalogo hanno alcuni titoli interessanti, pur non di programmazione, ho deciso di iniziare con questi 2, apparentemente molto diversi come argomento ma molto più simili di quanto possa sembrare.
Il primo risale ormai al 2007, anno in cui è stato pubblicato nella versione originale dalla New Riders, e costituisce una vera pietra miliare per milioni di Web designer nel mondo.
L’ha scritto Andy Clarke, noto web designer anglosassone, ben conosciuto e famoso al pari di Molly Holzschlag, autrice della prefazione.

E’ un libro indubbiamente singolare. Completamente full color, molto più largo e alto dei consueti manuali di informatica, ricchissimo di fotografie a piena pagina e con un approccio all’argomento decisamente fuori dagli schemi. Il titolo, pur riportando la parola “CSS”, potrebbe essere fuorviante.
Non è infatti un manuale che spiega cosa sono e come si usano i fogli di stile, ma una dissertazione, variegata ed originale, su come si progettano e realizzano siti web moderni, funzionali, usabili e con un aspetto visivo che spicchi per originalità e bellezza.
Idealmente chi legge questo libro non ha bisogno di imparare CSS, (X)HTML, design e quant’altro: li conosce già alla perfezione. L’autore non si sofferma a spiegare cosa sono i selettori CSS e le varie opzioni di markup delle pagine web, ma spiega come è meglio usarle, riportando innumerevoli esempi, sia positivi che negativi.
In quasi 400 pagine ci sono soli 4 corposissimi capitoli, il cui titolo (“La scoperta”, “Ispirazione”) la dice lunga sullo stile utilizzato dall’autore, molto più simile ad un romanzo che ad un manuale informatico.
Pur non essendo io un Web designer devo ammettere che un libro di tal fatta rappresenterà una vera chicca per chi svolge questo lavoro: utilizza infatti il loro linguaggio, si mette nei loro panni e si rivolge a loro come se fossero colleghi sul luogo di lavoro.
I siti riportati, pur risentendo ormai dell’età (non esistono più o sono decisamente cambiati d’aspetto), non rappresentano un problema per la completa fruibilità del libro. Quello che è importante sono i concetti, le idee, i consigli. E questo libro ne è davvero pieno.
Non avrebbe infatti ricevuto ben 62 recensioni su Amazon USA (al momento in cui scrivo), di cui 43 da 5 stelle.
Visto dagli occhi di uno sviluppatore questo libro, invece, potrebbe riservare sorprese non sempre positivi.
Innanzitutto, come detto, non si spiega nulla dei CSS: gli esempi di codice servono solo per accompagnare il discorso, ma non per imparare questo argomento a chi ne è a digiuno.
Poi c’è il discorso fotografie. Il libro ne è zeppo, a piena pagina, quasi sempre scollegate dal discorso, messe lì forse per far riflettere ma in realtà occupano spazio, e tanto.
Eliminandole il libro si sarebbe ridotto di un buon 30%, e non credo ne avrebbe perso in efficacia didattica.
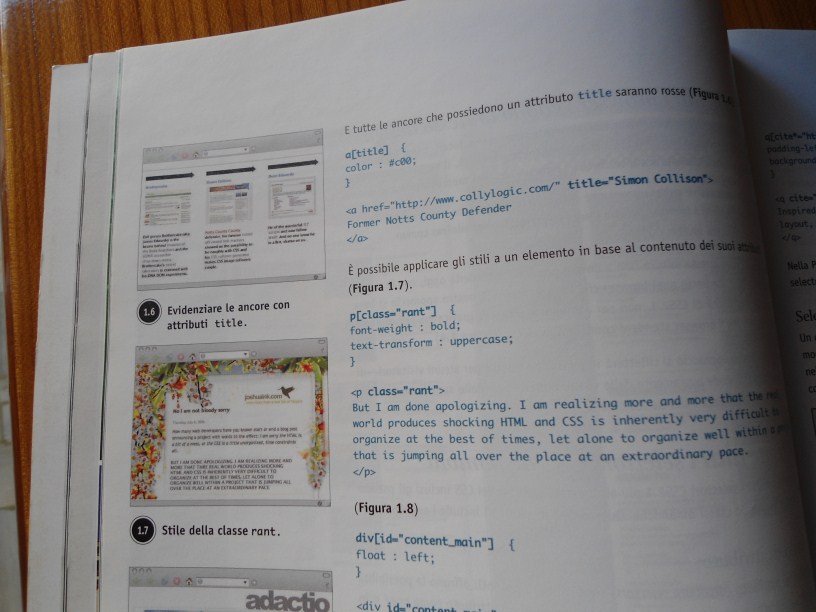
Spazio che magari si poteva riservare per ingrandire altre minuscole immagini su cui il lettore è invitato a scorgere dettagli, ma che diventano impraticabili per la loro piccolezza.
Ecco qua due foto che illustrano questi concetti.
Nell’immagine qua sotto che utilità può avere la fotografia di sinistra che mostra dolciumi?

Paradossalmente, invece, altre immagini, di utilità e importanza molto maggiori, risultano troppo piccole, come si vede da questa immagine.

Sempre dalla foto qua sopra si può scorgere il codice: sempre ben indentato e a colori. Su questo aspetto nulla da dire.
Insomma, un libro dalla doppia veste: potrebbe risultare eccezionale nelle mani di un esperto Web designer alla ricerca di spunti ed idee per realizzare siti sempre più accattivanti, usabili e piacevoli da vedere, mentre nelle mani di uno sviluppatore che necessita di sapere se è meglio un selettore float o fixed (giusto per fare un esempio) potrebbe risultare completamente inutile.
È un libro che comunque non passa inosservato. Onore al merito della Pearson Italia che lo ha tradotto nella nostra lingua.
Sommario
3 – Cap. 1: La scoperta
99 – Cap. 2: Processo
181 – Cap. 3: Ispirazione
271 – Cap. 4: Andare oltre

Su Amazon viene offerto a 34 euro (15% di sconto rispetto al prezzo di copertina).

Il secondo libro, invece, non è un manuale di informatica, pur un po’ sui generis come il primo, ma un saggio di Donald Norman, il conosciuto esperto di Web Usabilità e autore di libri che hanno fatto la storia del design (“La caffettiera del masochista”, giusto per fare un nome).

Questo autore ha un’innata dote, riesce a scorgere dettagli e particolarità della nostra vita quotidiana che noi, per cecità o più probabilmente per abitudine, non riusciamo a scorgere. Ovvero perché facciamo certe scelte? Cosa ci spinge a preferire un prodotto o un servizio rispetto ad un altro? E soprattutto, perché certi oggetti, idee e situazioni sono più complesse del necessario?
In fondo la complessità non è un male: se un prodotto è ricco di funzionalità, per forza di cose diventa complesso. Ma l’essere complesso è ben diverso dall’essere confusionario. E tante volte una certa dose di complessità è completamente inutile e fine a se stessa.
Durante le 230 pagine di questo libretto, Donald Norman riporta una sacco di esempi: dalla regolazione dell’orologio di un videoregistratore alla schedatura dei pazienti in un ospedale. Dal perché i commessi nei centri commerciali tendono a snobbare i prodotti “semplici” (in favore di quelli più “ricchi”), alle esperienze a DisneyWorld. In ogni pagina ci spinge a riflettere, a vedere la nostra vita quotidiana sotto occhi diversi, a non fermarsi di fronte alle apparenze, a ricercare la semplicità sempre e comunque (fino a dove è possibile, ovviamente).
Una lettura illuminante.
Qua sotto i dettagli del libro.

Attualmente su Amazon viene venduto a 13,60 euro (anch’esso con il 15% di sconto).

Se non si sa che libro leggere per le prossime vacanze pasquali, questo libretto potrebbe essere una valida scelta.