Per chi sviluppa come me applicazioni desktop, usare
WPF è diventato ormai naturale, anche per applicazioni semplici dove non è richiesta chissà che "appeal grafico" o "elaborazione multimediale".
A parte le capacità grafiche quindi, usare WPF per applicazioni semplici non è sbagliato, perchè si può avere un beneficio enorme dal motore di "Binding" magari con un bel "ViewModel" sotto che tradotto in spiccioli significa "vi risolverete parecchi problemi alla svelta e in modo pulito".
Come tutte le belle cose però, a volte si incappa in stupidaggini teoriche che invece ci danno del filo da torcere nell'implementazione, come ad esempio Bindare una TextBox ad una proprietà password, di un oggetto Utente.
Definirla banale è ancora troppo poco, infatti subito viene da pensare che basti usare il controllo PasswordBox e mettendo in binding la proprietà "Text" tutto fili liscio, ma purtroppo per mia esperienza diretta non funziona come dovrebbe.
Dopo un po' di stupore ovviamente ho cercato in internet se potesse esserci un senso, ed ho trovato qualcosa:
Ma neanche a dirlo, la soluzione prospettata (e nemmeno le altre trovate sul web) mi hanno risolto il problema...subdolo e fastidioso.
Allora, sono ricorso al buon metodo "arrangiati" e la mia soluzione più veloce, anche se poco elegante, è stato implementarmi un banale controllo con TextBox e TextBlock, che simuli gli asterischi durante la digitazione.
Usando la TextBox è possibile bindare la proprietà "Text" normalmente, basta mettere il foreground a White così la lettera non si vede e sopra a questa casella di testo, la TextBlock che viene riempita di asterischi durante la digitazione (notare la proprietà "IsHitTestVisible" per essere trasparente alla digitazione).
Il parte di markup è (la proprietà si chiamava "Password"):
<UserControl x:Class="....PasswordTextBoxControl" ....>
<Grid HorizontalAlignment="Stretch" >
<TextBox Text="{Binding Password,Mode=TwoWay}" Name="txt" TextChanged="txt_TextChanged"
Foreground="White" FontFamily="Courier New" />
<TextBlock Name="lbl" FontWeight="Bold"
FontSize="{Binding FontSize,ElementName=txt}"
FontFamily="{Binding FontFamily,ElementName=txt}"
HorizontalAlignment="Left" IsHitTestVisible="False" Margin="5,0,0,0"
VerticalAlignment="Center" />
Grid>
UserControl>
Mentre il codice che ci sta dietro:
public partial class PasswordTextBoxControl : UserControl
{
public PasswordTextBoxControl()
{
InitializeComponent();
}
private void txt_TextChanged(object sender, TextChangedEventArgs e)
{
lbl.Text = new string('*', txt.Text.Length);
}
}
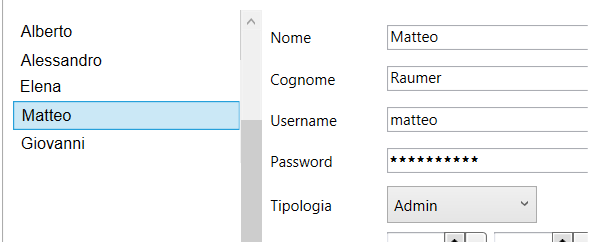
Con questo, l'ho utilizzato ed ho ottenuto quello che cercavo:

Tutto risolto, soprattutto senza perderci troppo tempo.
Anche questo caso dimostra come il principio di Pareto ricorra spesso nello sviluppo di un'applicazione... 