Prerequisiti:
Sulla macchina di sviluppo devono essere installati:
· WSS 3.0
· .net framework 3.5(o 3.0)
· Visual Studio 2008(o Visual Studio 2005)
· All’interno di un sito sharepoint creare una custom list
Introduzione
Le features di windows sharepoint services 3.0(wss 3.0) sono una delle maggiori novità in questa versione di sharepoint perchè permettono di strutturare e gestire in maniera semplice ed avanzata tutti gli oggetti di Sharepoint(MasterPage, Site Definition,WebPart, WorkFlow ecc)
In questo articolo vedremo come creare una feature utilizzando Visual Studio 2008(è possibile utilizzare anche Visual Studio 2005), utilizzando l’object model di sharepoint.
Creazione Progetto.
Da Visual Studio creare un nuovo progetto di tipo ClassLibrary.
Per utilizzare l’object model di sharepoint bisogna aggiungere la reference alla dll Microsoft.Sharepoint.dll.
Questa dll si trova sotto il path
C:\Program Files\Common Files\Microsoft Shared\web server extensions\12\ISAPI
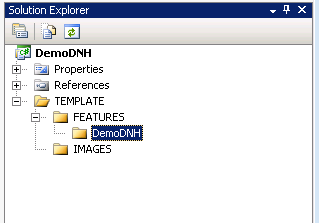
Poi creare un’alberatura di folder all’interno del progetto come l’immagine seguente:

Il motivo di questa alberatura perchè i file poi devono essere copiati all’interno del path
C:\Program Files\Common Files\Microsoft Shared\web server extensions\12\TEMPLATE
Creazione oggetti features
Come prima cosa aggiungo un’immagine all’interno della cartella images che poi utilizzerò come logo per le features.
La features che voglio realizzare è la creazione di due Fields tramite un file di definizione:
Descrizione-Testo
DataElemento-DateTime
Poi un campo NumeroElementi-Number da object model e aggiungere questi tre campi ad un lista custom.
Per creare i primi due field all’interno della cartella DemoDNH, creo un file chiamato elements.xml che sarà così formato
xml version="1.0" encoding="utf-8"?>
<Elements xmlns="http://schemas.microsoft.com/sharepoint/">
<Field
ID="{09F375AB-7634-40e0-B648-C411BA854AF8}"
Type="Text"
Name="Descrizione"
DisplayName="Descrizione"
Required="FALSE"
Group="DotnetHell"
/>
<Field
ID="{338E88D1-18DD-4b99-994D-13588BDDF52C}"
Type="DateTime"
Format="DateOnly"
Name="DataElemento"
DisplayName="DataElemento"
Required="TRUE"
Group="DotnetHell"
/>
Elements>
Il nodo field ha diverse proprietà:
· ID àdeve essere un GUID
· Typeàla tipologia di campo(Text,Number,DateTime ecc)
· NameàNome del campo
· DisplayNameà l’etichetta del campo
· Requiredàse true indica che il campo è obbligatorio
· Groupà il nome del gruppo per catalogarlo all’interno del sito.
Inoltre il campo DateTime ha anche il la proprietà Format=”DateOnly” che indica che deve essere inserita/visualizzata solo la data.
Per tutte le proprietà del Field Element consultare questo link
http://msdn.microsoft.com/en-us/library/ms437580.aspx
Poi per creare un campo da object model e aggiungere i campi alla lista bisogna creare una classe.
Questa classe la chiamo FeatureReceiver.
Come prima cosa bisogna fare lo using di
Microsoft.Sharepoint
Una classe per essere utilizza all’interno delle Features deve ereditare dalla classe astratta SPFeatureReceiver ed implementare i 4 metodi che gesticono i seguenti eventi:
· FeatureActivated(si scatena all’attivazione della feature)
· FeatureDeactivating(si scatena alla disattivazione della feature)
· FeatureInstalled(si scatena all’installazione della feature)
· FeatureUninstalling(si scatena alla disinstallazione della feautre)
Tutti e quattro i metodi accettano un input un variabile di tipo SPFeatureReceiverProperties
Inserisco il mio codice all’interno dell’attivazione della features.
public override void FeatureActivated(SPFeatureReceiverProperties properties)
{
using (SPSite site = properties.Feature.Parent as SPSite)
{
SPWeb web = null;
//recupero il website
if (site != null)
{
web = site.RootWeb;
}
else
{
web = properties.Feature.Parent as SPWeb;
}
web.AllowUnsafeUpdates = true;
//recupero la lista custom che ho chiamato DemoList
SPList list = web.Lists["DemoList"];
//creo un campo di tipo numerico
SPField field = list.Fields.CreateNewField("Number", "NumeroElementi");
//rendo il campo obbligatorio
field.Required = true;
field.Group = "DotnetHell";
//aggiungo il campo alla lista
list.Fields.Add(field);
//aggiungo i due campi Descrizione e DataElemento
list.Fields.Add(web.AvailableFields["Descrizione"]);
list.Fields.Add(web.AvailableFields["DataElemento"]);
//salvo le modifiche
list.Update();
}
}
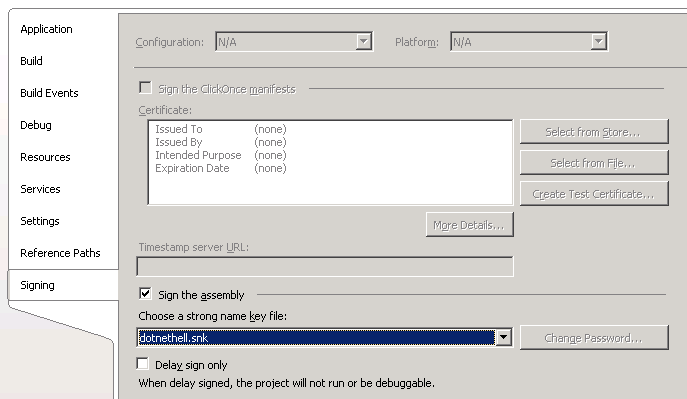
Per essere utilizzato all’interno di wss 3.0(come accadeva anche nelle versioni precedenti) quest’assembly deve essere installato nella GAC(Global Assembly Cache) del server e per fare questo bisogna segnare l’assembly con uno strong name.
Per fare questo da visual studio si deve andare nelle proprietà del progetto e andare nel tab signingàselezionare il flag Sign the assemblyàselezionare new e immettere un nome, es. dotnethell. Questa procedura crea un file snk che serve proprio a segnare come sicuro l’assembly.

A questo punto si può inserire l’assembly nella GAC, facendo un drag&drop all’interno della cartella C:\Windows\Assembly.
Il passo successivo è quello di creare il file di definizione della feature.
Quindi all’interno della cartella TEMPLATE\FEATURES\DemoDNH creo un file Feature.xml così composto
<Feature Id="{0D6F1B11-5154-4b38-89D7-0FBACDB424CB}"
Title="Features Dotnethell"
Description="demo features"
Version="1.0.0.0"
Scope="Site"
ReceiverAssembly="DemoDNH, Version=1.0.0.0, Culture=neutral, PublicKeyToken=3b835d8ca2216155"
ReceiverClass="DemoDNH.FeatureReceiver"
Creator="Marco Caruso"
ImageUrl="logo.png"
xmlns="http://schemas.microsoft.com/sharepoint/">
<ElementManifests>
<ElementManifest Location="elements.xml" />
ElementManifests>
Feature>
Le proprietà sono:
· IDàGUID univoco
· TitleàTitolo della feature
· DescriptionàDescrizione della feature
· Scopeà Rappresenta il campo d’azione della feature e può essere:
o Webà solo all’interno del singolo sito
o Siteà all’interno della site collection
o WebApplicationàall’interno della singola webapplication
o Farmàper tutta la farm
· ReceiverAssembleyàRappresenta l’assembly che gestisce gli eventi della feature, i valori inseriti possono essere recuperati direttamente dalle proprietà dell’assembly inserito in GAC
· ReceiverClass=àla classe che gestisce gli eventi
· Creatoràil nome di chi ha creato la features
· ImageUrlàl’url dell’immagine per il logo
Per tutte le proprietà del feature element consultare questo link
http://msdn.microsoft.com/en-us/library/ms436075.aspx
Poi si crea un ElemenManifest per ogni file che compone la feature nel nostro caso esiste solo elements.xml
Deploy feature
Come ultimo passaggio si devono copiare i file nel path precedentemente descritto, installare l’assembly in gac e poi lanciare il comando stsadm installfeature.
Invece di fare tutte queste operazioni manualmente è più comodo creare un bat anche grazie all’alberatura creata precedentemente. Il bat è così fatto
@SET TEMPLATEDIR="c:\program files\common files\microsoft shared\web server extensions\12\Template"
@SET STSADM="c:\program files\common files\microsoft shared\web server extensions\12\bin\stsadm"
@SET GACUTIL="c:\Program Files\Microsoft Visual Studio 8\SDK\v2.0\Bin\gacutil.exe"
Echo installo l’assembly in GAC
%GACUTIL% -if bin\debug\DemoDNH.dll
Echo copio I file nella TEMPLATE directory
xcopy /e /y TEMPLATE\* %TEMPLATEDIR%
Echo installo la feature
%STSADM% -o installfeature -filename DemoDNH\feature.xml -force
Echo restart worker process
Iisreset
E’ importante richiamare iisreset ogni volta che si installa un assembly in gac.
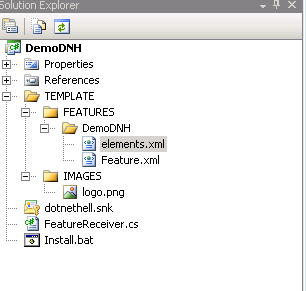
Dopo la creazione del bat abbiamo un’albertura del progetto come l’immagine seguente:

Per attivare la feature bisogna andare in Azioni SitoàImpostazioni SitoàModifica tutte le impostazioni del sitoàCaratteristica raccolta sito
O più semplicemente l’url
http://sito/_layout/ManageFeatures.aspx?Scope=Site(oppure lo scope inserito)
Se avete eseguito tutto correttamente nell’elenco delle feature vi trovere la Features Dotnethell

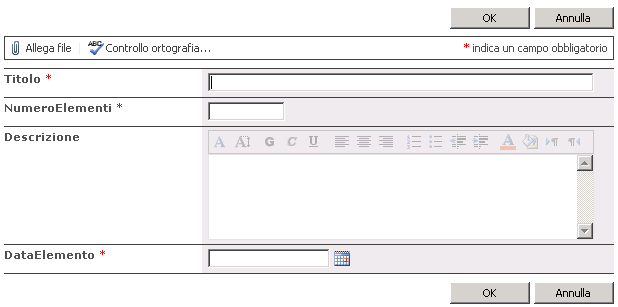
E una volta attivata nella vosta lista custom avrete una form d’inserimento simile a questa

Conclusioni
Con questo articolo abbiamo visto un primo assaggio di cosa sono le feature e quello che si può fare.
Questa nuova funzionalità in sharepoint è molto potente perchè permette di creare delle vere e proprie applicazioni, utilizzando liste, viste, content type, webpart workflow ecc.
Tutto questo vedremo nei prossimi articoli con delle features molto più avanzate.