XAML (Extensible Application Markup Language) è un nuovo linguaggio introdotto con Windows Presentation Foundation.
Sebbene sia possibile realizzare applicazioni WPF senza utilizzare il linguaggio XAML il suo ausilio diventa praticamente indispensabile. Utilizzare questo linguaggio di derivazione XML permette di semplificare la creazione della parte grafica delle applicazioni separandone di fatto la progettazione, volendo è possibile appoggiarsi anche a software dedicati a tale scopo.
Ma utilizzare XAML non significa solamente una distinzione tra grafica e codice gestito, ovviamente questo è una novità importante,ma piuttosto appoggiarsi ad un linguaggio che permette un controllo molto più approfondito e sicuro negli oggetti che tipicamente trasciniamo dalla barra degli strumenti. Inoltre ci permette di personalizzare i controlli secondo le nostra esigenze oserei dire lasciando libero sfogo alla fantasia, anche se è sempre consigliabile non farsi prendere troppo la mano.
Inoltre XAML è un linguaggio dichiarativo ha struttura prettamente gerarchica che permette di creare gruppi di oggetti nidificati fino a spingerci a gerarchie anche complesse.
Niente di meglio che vedere un semplice esempio.
Se utilizzate VS2005 dovete installare il Windows SDK(e ovviamente il framework 3.0), mentre VS2008 è già predisposto allo sviluppo di applicazione WPF, anche nelle edizioni Express.
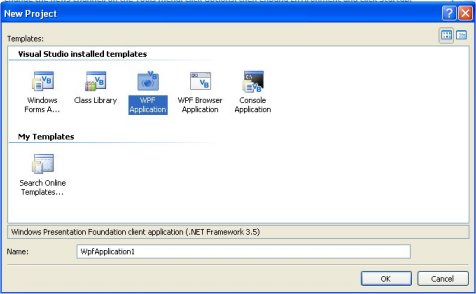
Creiamo un nuovo progetto,selezionando la tipologia WPF Applications , come in figura.

Questo è il file xaml generato da Visual studio che descrive il nostro form di partenza.
<Window x:Class="Window1"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="Window1" Height="300" Width="300">
<Grid>
Grid>
Window>
All'interno dell’oggetto Windows è già predisposto un oggetto griglia. La griglia è un oggetto contenitore che ci permette di definire tante righe e colonne, secondo le nostre esigenze. Vediamo sotto :
<Window x:Class="Window1"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="Window1" Height="300" Width="300">
< Grid Height="336.633">
<Grid.RowDefinitions>
<RowDefinition Height="49.98*" />
<RowDefinition Height="178.5*" />
<RowDefinition Height="108.19*" />
</< SPAN>Grid.RowDefinitions>
<Grid.ColumnDefinitions>
<ColumnDefinition Width="151.368*" />
<ColumnDefinition Width="207.632*" />
<ColumnDefinition Width="219*" />
</< SPAN>Grid.ColumnDefinitions>
</< SPAN>Grid>
</< SPAN>Window>
In questo caso abbiamo inserito 3 righe e 3 colonne.
Ora impostiamo un colore di sfondo a gradiente nel nostro form appoggiandosi all’oggetto Brush. Questo oggetto ci permette di descrivere in che modo disegnare l’area di interesse che nel nostro caso è l’interna finestra. Ecco il codice XAML :
<Window x:Class="Window1"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="Window1" Height="300" Width="300">
<Window.Background>
<LinearGradientBrush StartPoint="0,0" EndPoint="0,1">
<GradientStop Offset="0" Color="Gray"/>
<GradientStop Offset="0.4" Color="Black"/>
</< SPAN>LinearGradientBrush>
</< SPAN>Window.Background>
<Grid Height="336.633">
<Grid.RowDefinitions>
<RowDefinition Height="49.98*" />
<RowDefinition Height="178.5*" />
<RowDefinition Height="108.19*" />
</< SPAN>Grid.RowDefinitions>
<Grid.ColumnDefinitions>
<ColumnDefinition Width="151.368*" />
<ColumnDefinition Width="207.632*" />
<ColumnDefinition Width="219*" />
</< SPAN>Grid.ColumnDefinitions>
</< SPAN>Grid>
</< SPAN>Window>
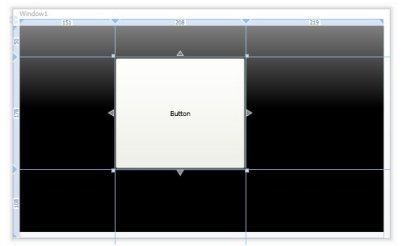
Ora aggiungiamo l’oggetto Button all’interno della nostra griglia, specificando in quale riga e colonna inserirlo :
<Button Grid.Column="1" Grid.Row="1" Name="Button1">Button</< SPAN>Button>
Volendo possiamo anche specificare dei margini sempre in riferimento alla nostra cella :
<Button Grid.Column="1" Grid.Row="1" Name="Button1" Margin="50,50,50,50">Button</< SPAN>Button>
E per finire come abbiamo già visto in precedenza riutilizzando l’oggetto Brush diamo un tono più carino al nostro pulsante.
<Button Grid.Column="1" Grid.Row="1" Name="Button1" Margin="50,50,50,50">Button
<Button.Background>
<LinearGradientBrush StartPoint="0,0" EndPoint="0,3">
<GradientStop Offset="0" Color="AliceBlue" />
<GradientStop Offset="0.4" Color="BlueViolet"/>
</< SPAN>LinearGradientBrush>
</< SPAN>Button.Background>
</< SPAN>Button>

Ecco fatto!!Sebbene questo sia un semplice esempio a scopo didattico è evidente come in XAML esista una gerarchia degli oggetti che ci permette di avere pieno controllo su di essi e quindi di realizzare interfacce di grande impatto.
Stay tuned !!