Nell'ultimo periodo sempre di più mi capita di dover fare una versione "mobile" (quindi ottimizzato per il touch, schermo piccolo, poco traffico di rete, cross-platform...) di applicazioni esistenti, e la scelta inevitabilmente ricade sull'accoppiata MVC - JQueryMobile.
La facilità di sviluppo e le ottime performance lo fanno quasi uno standard "de facto" per queste cose, e devo dire che è veramente un bel prodotto,molte features ed oltretutto facilmente estendibile/personalizzabile anche per chi come me si trova a doverci sempre mettere le mani in profondità.
Quello che mi è stato richiesto ultimamente, era di creare una piccola treeview per visualizzare delle informazioni gerarchiche, ed ho pensato chiaramente di risolvere il tutto con le "Nested List", visto che il pacchetto gestisce egregiamente questo caso tramite le liste "collapsible" generando automaticamente l'icona, il click per gestire l'espansione o il contrarsi della collezione di tag sottostante, il tutto "out of the box"...veramente perfetto.
Ma ovviamente la mia richiesta era leggermente "diversa" ossia avere de link cliccabili anche negli "header" di espansione, i quali appunto non si occupino di espandere/comprimere i tag sottostanti, ma rimandino a una pagina, quindi siano di fatto un link diretto...ovviamente il tutto con a sinistra un'icona di espansione, perché si voleva ripetere la treeview a cui siamo abituati da sempre in esplora risorse.
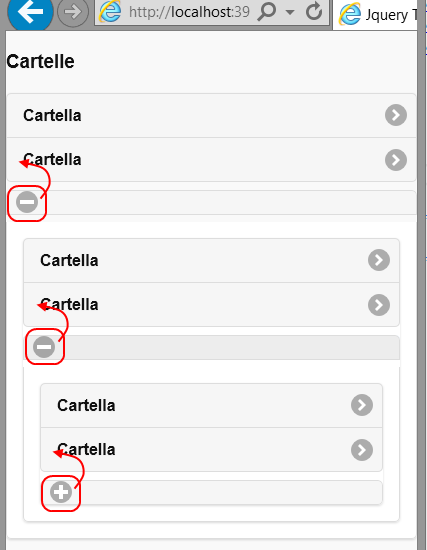
Se proviamo a visualizzare dei dati gerarchici non facendo nessuna modifica alle nested list, apparirebbe qualcosa di questo tipo:

Ed effettivamente le liste sono sì annidate, ma l'aspetto è abbastanza diverso da una treeview...come spesso capita, siamo vicini alla soluzione ma ancora non è qualcosa che possa andare bene.
Allora è bastato affiancare un po' di css e combinare i vari tag per comporre le liste annidate, in modo da avere <li> con dentro altre "<ul data-role="listview" e soprattutto avere un "<h3>" vuoto che funga poi da "+" dell'albero...
Esempio di Html per la treeview (il testo "cartella" e il link "#" sono puramente d'esempio):
<div class="treeview">
<ul data-role="listview" >
<li><a href="#">Cartella</a></li>
<li>
<a href="#">Cartella</a>
<div data-role="collapsible">
<h3></h3>
<ul data-role="listview" data-inset="true">
<li><a href="#">Cartella</a></li>
.....
Adesso ci applichiamo un foglio di stile (wrappato tutto in un div per non intaccare l'aspetto al di fuori della treeview):
/* è il nodo root, con la classe "treeview" trascurabile */
.treeview { display:block; clear:both; min-height:20px; }
/* header della lista annidata, spostato in alto e rimpicciolito */
.treeview h3 {
height: 30px; width: 40px;
margin-left: -5px !important;
margin-top: -45px !important;
z-index: 100;
}
.treeview h3 a {
background-color:transparent !important;
display:inline !important;
width:10pt !important;
border:none !important;
}
/* spostiamo il link della riga fuori dal "+" mettendo padding a destra */
.treeview a { padding-left:30px; }
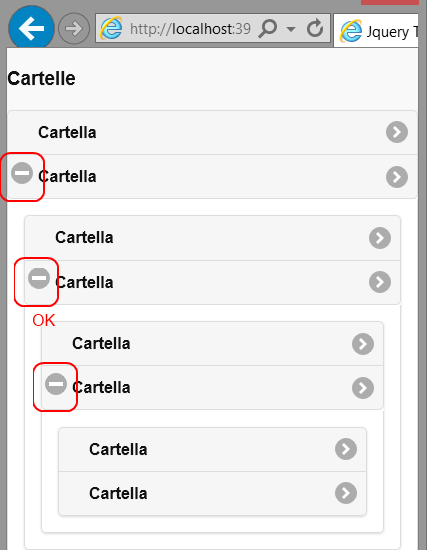
Il risultato è gradevole e soprattutto utilizzabile bene con il touch, in perfetto stile JqueryMobile:

Ed è possibile andare in profondità per quanto si desidera, per lo meno finchè resta "utilizzabile" dal dispositivo.
Un po' di lavoro certosino, ma alla fine un buon risultato.
* per l'esempio è stata usata la versione 1.4 beta, i sorgenti sono disponibili qui:
http://www.dotnethell.it/users/files/1942_jquerymobile-tree.zip