Oggi dovevo creare un progetto WPF di esempio, e dato che mi
servivano le potenzialità del MVVM (Model-View-ViewModel), ma non avevo
intenzione di perdere tempo a crearmi tutto il boilerplate code per gestire il
commanding, message broker, property notification , ecc… ho pensato finalmente
di dare una dignitosa occasione a Radical,
un framework open source, ideato proprio per velocizzare, e direi anche
facilitare, al massimo l’approccio su applicazioni WPF/Silverlight/WP/WinRT con
una forte volontà di spingere lo sviluppatore ad ottenere un alta qualità di
design del codice e un’ottima manutenibilità nel tempo.
Mi permetto di fare una piccola parentesi sul creatore di
Radical, Mauro Servienti, dato che
credo stia condividendo un infrastruttura di alta qualità, nata non tanto dalla
pretesa di essere meglio di altri framework MVVM già esistenti (PRISM, MVVM Light, Simple MVVM, Caliburn, …), ma credo dalla volontà
di dare una boccata d’aria fresca, per avvicinare più persone all’utilizzo
corretto delle tecnologie, facilitando il percorso con uno strumento libero da overengineering, che spesso
tecnologie mature sono costrette ad avere per svariati motivi, tra cui la retro
compatibilità, tendendo a spaventare uno
sviluppatore alle prime armi e non.
Ok passiamo al dunque, anche perché solo per leggere la
parte sopra abbiamo già buttato via secondi preziosi per il nostro intento di
avere una solution WPF in MVVM in un minuto!
WPF MVVM with Radical in
Action
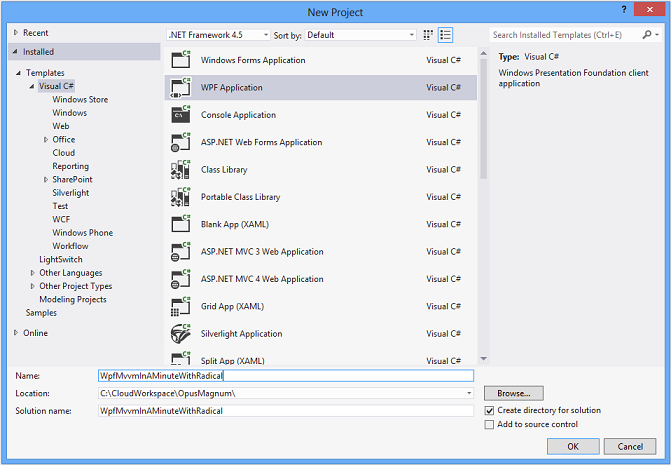
1 – Creare un nuovo progetto “WPF Application”
da Visual Studio (2010 o 2012)


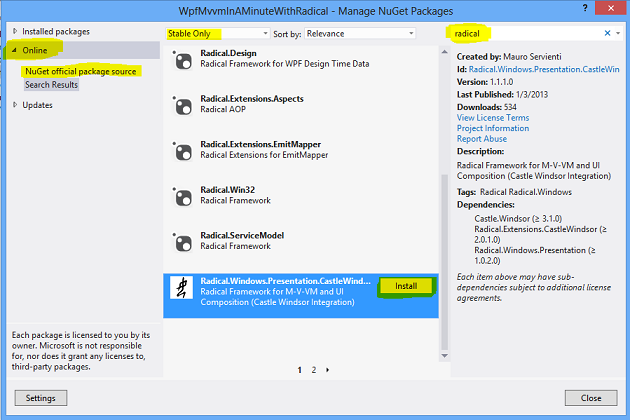
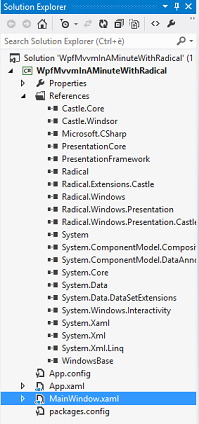
2 – Aggiungere la reference a Radical
Utilizzando
nuget (Project -> Manager NuGet Packages), aggiungere la reference a: Radical.Windows.Presentation.CastleWindsor


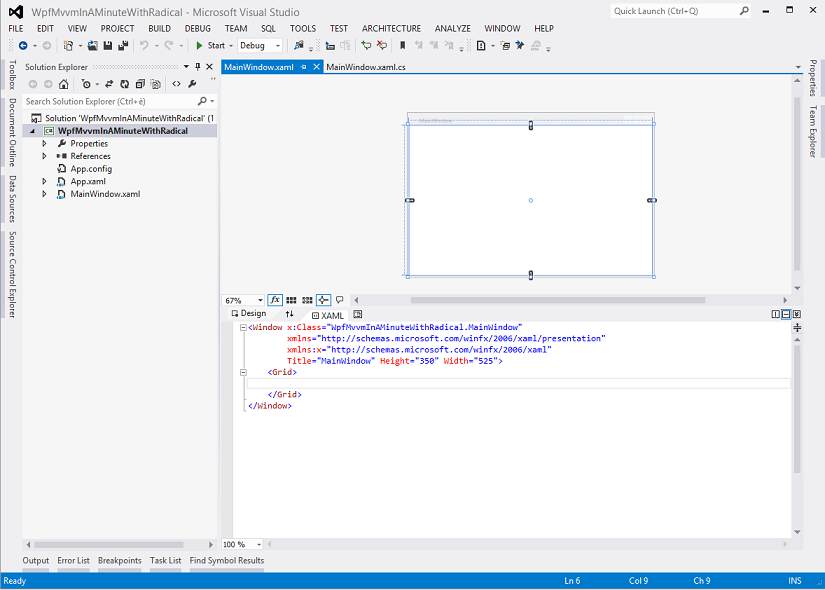
3 – Rimuovere la MainWindow.xaml che
il template di visual studio aggiunge di default
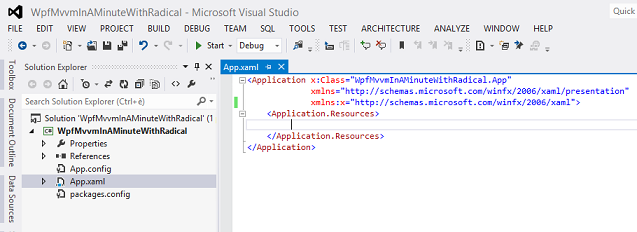
4 – Modificare il file app.xaml e
rimuovere l’attributo StartupUri

5 – Aggiungere al progetto la
cartella “Presentation”
Questa cartella è la posizione di default, dove Radical
Presentation, basandosi su precise convenzioni, guarda alla ricerca di View e
ViewModel.
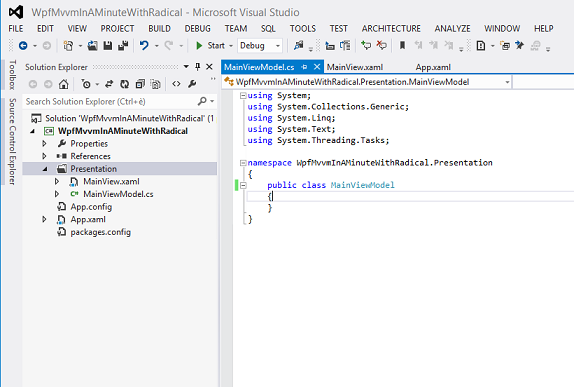
6 – Creare la schermata principale
del progetto
All’interno della cartella “Presentation” aggiungere due
nuovi items:
· Una WPF window chiamata “MainView.xaml” (il suffisso View è
importante per le convenzioni Radical)
· Una classe “MainViewModel.cs” (il suffisso ViewModel è importante per le
convenzioni Radical). **piccolo appunto: ereditate dalla classe AbstractViewModel la MainViewModel

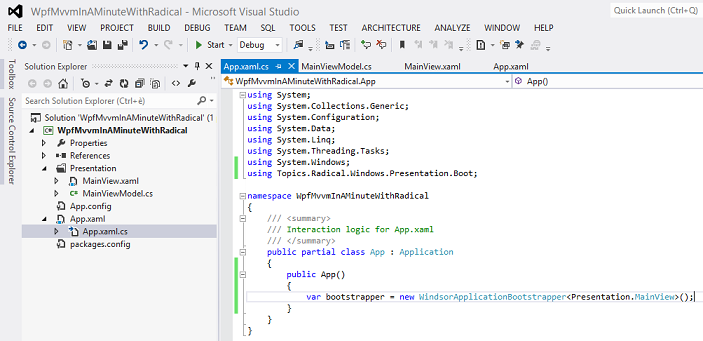
7 – Aggiungere l’ultima riga di
codice
Nel costruttore della classe presente nel file “app.xaml.cs”
aggiungere questa singola riga di codice:
var bootstrapper = new WindsorApplicationBootstrapper<Presentation.MainView>();

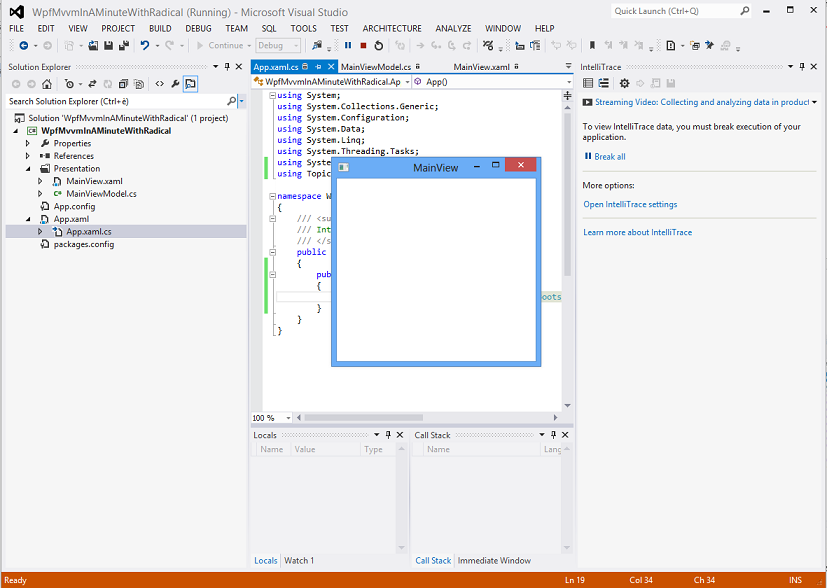
8 – Premere F5 e siete pronti per
utilizzare Radical!

Conclusioni
In questo tutorial non ho spiegato niente sulle nozioni
fondamentali del Model-View-ViewModel, perciò ringraziando tantissimo e
sfruttando al massimo il collega Mauro Servienti, vi allego il link diretto al
suo blog con preimpostata la ricerca su “mvvm” J e nei post più vecchi
troverete i primi approcci e la spiegazione completa (in italiano) dei concetti
che stanno dietro al MVVM.
Note
Ci tengo a precisare che il tutorial è stato liberamente
ispirato dalla Quick start
della documentazione ufficiale di Radical su CodePlex, ma spero di potere avere
il tempo di aggiungere ulteriori tutorial/articoli per fare vedere tutte le
potenzialità di Radical e WPF in generale.
A Presto!